ここまででできたこと
- 環境モニタを作ろう with ESP32 DEV Module 〜 No1. まずは動かして見よう
- 環境モニタを作ろう with ESP32 DEV Module 〜 No2. 温度湿度センサーをつけよう
さて、前回で温度と湿度のデータを取ることができましたね。
あれ、このままではシリアルモニタでみるだけですよね。
ここから、Wifi 、もしくはSoracomなどを使って通信できるようにして、クラウドにデータを保存して、スマホやタブレットやPCでその状況をみれたりすると良いですよね。
さて、一つ一つやっていきましょう。
Wifiに接続してみる
う、どうやって?
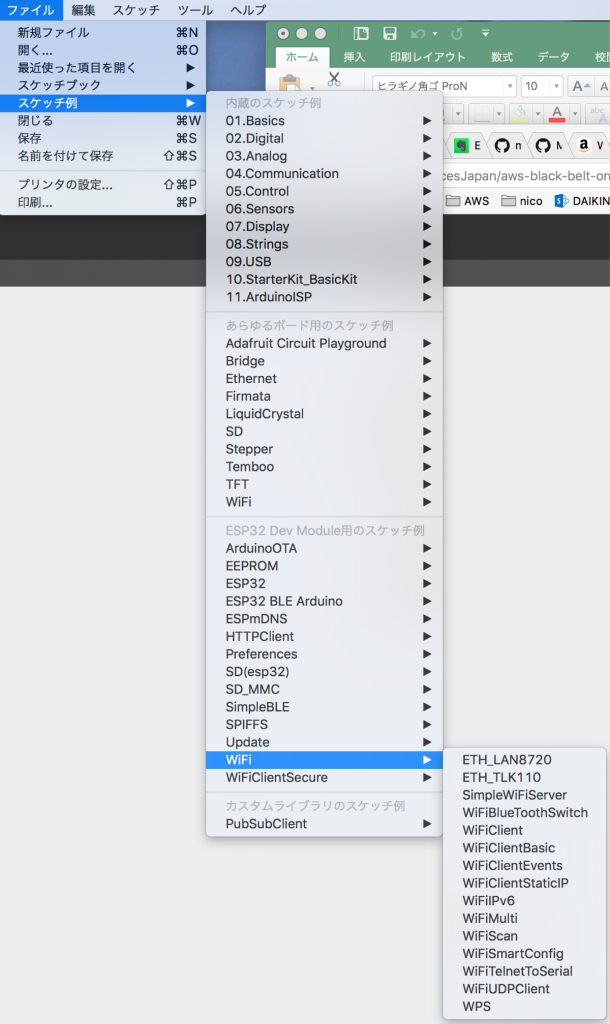
Arduinoには、スケッチ例というサンプルコードがたくさんあるので、まずはそのスケッチ例を見て見ましょう。

Wifiのサンプルだけでもたくさんありますね。
この中で、WifiClientBasicの例を見て見ましょう。
WiFi/examples/WiFiClientBasic/WiFiClientBasic.ino
setupのメソッド部分だけ動かすだけで、Wifiに接続できます。
ssidとpasswordだけ、自分の環境に合わせるだけです。
#include <WiFi.h>
#include <WiFiMulti.h>
WiFiMulti WiFiMulti;
void setup()
{
Serial.begin(115200);
delay(10);
// We start by connecting to a WiFi network
WiFiMulti.addAP("ssid", "password");
Serial.println();
Serial.println();
Serial.print("Wait for WiFi... ");
while(WiFiMulti.run() != WL_CONNECTED) {
Serial.print(".");
delay(500);
}
Serial.println("");
Serial.println("WiFi connected");
Serial.println("IP address: ");
Serial.println(WiFi.localIP());
delay(500);
}
シリアルモニターを開いて、Wifiに接続したメッセージとIPアドレスが取得できたか確認しましょう。
httpに接続してみる
さて、Wifiに繋がったので、次はインターネットに接続して、どこかのサイトを取得できるか試してみましょう。
今回もスケッチ例を参考にします。
HTTPClient/examples/BasicHttpClient/BasicHttpClient.ino
setup()の部分は、Wifiに接続している部分なので、説明は省略します。
loop()の部分でhttpに接続しています。
void loop() {
// wait for WiFi connection
if((wifiMulti.run() == WL_CONNECTED)) {
HTTPClient http;
USE_SERIAL.print("[HTTP] begin...\n");
// configure traged server and url
//http.begin("https://www.howsmyssl.com/a/check", ca); //HTTPS
http.begin("http://example.com/index.html"); //HTTP
USE_SERIAL.print("[HTTP] GET...\n");
// start connection and send HTTP header
int httpCode = http.GET();
// httpCode will be negative on error
if(httpCode > 0) {
// HTTP header has been send and Server response header has been handled
USE_SERIAL.printf("[HTTP] GET... code: %d\n", httpCode);
// file found at server
if(httpCode == HTTP_CODE_OK) {
String payload = http.getString();
USE_SERIAL.println(payload);
}
} else {
USE_SERIAL.printf("[HTTP] GET... failed, error: %s\n", http.errorToString(httpCode).c_str());
}
http.end();
}
delay(5000);
}
HTTPClientのライブラリを使うことで、サイトをgetすることができます。
上記の「http://example.com/index.html」を実際にあるWebサイトのURLに書き換えて実行してみましょう
httpsに接続してみる
さて、上記のコードを見てみると、httpsのサイトへのアクセスも、ルート証明書を渡すことでできるようです。
簡単にできるかなー、と思ったのですが、この証明書の取得で引っかかりました。
こちらのサイトでChromeからの証明書の取得方法が書かれているのですが、
私のChromeでは、すでに証明書の取得がDeveloperToolでできませんでした・・。
バージョン: 62.0.3202.94(Official Build) (64 ビット)
なので、今回はFireFoxから以下のようにして取得しました。
httpsのサイトを表示し、アドレスバーの鍵をクリックして、MoreInformationでさらに情報を表示させ、View Certificateで証明書の情報を表示させます。
Certificate FieldsでSubject’s Private Keyを選択してExportします。
これで証明書が取得できます。

取得できた証明書は、変数にセットして
const char* ca = \ "-----BEGIN CERTIFICATE-----\n" \ "MIIEkjCCA3qgAwIBAgIQCgFBQgAAAVOFc2oLheynCDANBgkqhkiG9w0BAQsFADA/\n" \ "MSQwIgYDVQQKExtEaWdpdGFsIFNpZ25hdHVyZSBUcnVzdCBDby4xFzAVBgNVBAMT\n" \ "DkRTVCBSb290IENBIFgzMB4XDTE2MDMxNzE2NDA0NloXDTIxMDMxNzE2NDA0Nlow\n" \ "........................\n" \ "-----END CERTIFICATE-----\n";
証明書を引数につけて呼ぶだけです。
http.begin("https://www.hogehoge.com/", ca); //HTTPS
ESP32 DEV Moduleはhttpsも使えるんですね。
暗号化には馬力が足りないデバイスも多いのですが、これなら、ここからAWS-IoTとかにつながるかも?
ということで、次回はAWS-IoTにつなぎにいきましょう
参考サイト
Arduino – ESP32 WiFiClientSecure ライブラリで、安定して https ( SSL )記事をGETする方法 | mgo-tec電子工作





-AWS.png)